
JavaScript
- 웹 페이지를 동적으로, 프로그래밍적으로 제어하기 위해서 고안된 언어다.
- 모든 웹 브라우저에서 동작한다.
- 웹 브라우저에서 실행 결과를 즉시 확인한다.
- 다양한 용도의 프로그램 개발
- 다양한 자바스크립트 공개 API
- 다양한 라이브러리와 프레임워크
웹페이지를 만들때 JavaScript를 가장 많이 사용한다.
그리고 최근에 JavaScript 기반인 TypeScript도 크게 증가하는 추세이다.
따라서 JavaScript를 배워두면 웹페이지를 개발할때 많이 도움이 될거다.

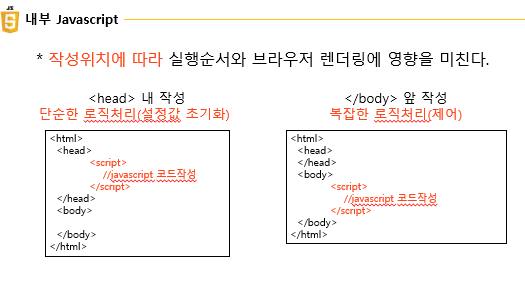
HTML내에서 자바스크립트를 쓰려면
<script></script>을 쓴후 그안에 코드를 작성해야한다.


내부방식은 검사에서 다보이기 때문에 다른사람들이 접근하기 쉬워서 회사 내에서나 쓰지
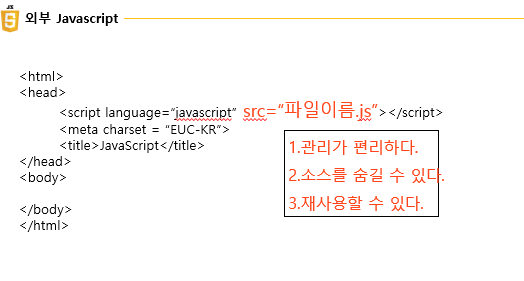
그밖에는 외부 방식을 사용한다.

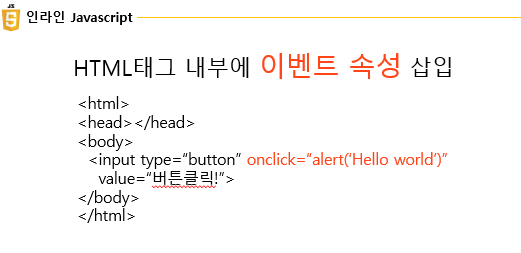
인라인 방식은 접근은 간단하지만 코드의 재사용성이 떨어진다.

Result창에서 DESIGN버튼을 누르면 배경색이 노랑, 글자색이 파란색으로 바뀐다.
See the Pen JS이벤트 by 정혜선 (@Diligent-milk) on CodePen.
| 입력과 출력 | |
| document.write() | HTML문서 내에 출력 |
| console.lod() | console창에 출력 |
| .alert() | 알림 팝업창으로 출력 |
See the Pen 입력과출력문 by 정혜선 (@Diligent-milk) on CodePen.
위에서 Result버튼을 누르면 JS코드짠게 실행된다.
F12를 눌러서 검사를 해보면 console로 적은부분이 콘솔창에 뜨는걸 볼수있다.

| 입력과 출력 | |
| prompt("출력내용", "입력내용") | 입력창을 통한 입력문 리턴타입 : String |
| confirm("출력문작성") | 확인 및 취소를 통한 입력문 리턴타입 : boolean |
See the Pen 입력문 by 정혜선 (@Diligent-milk) on CodePen.
입출력문 실습
알림창으로 이름을 입력하라고 뜰텐데 거기에 아무 텍스트나 쓰고 확인을 눌러봐라
그후에 F12를 누르면 콘솔창에 내가 입력한 글이 뜨는걸 볼수있다.
See the Pen 입출력실습 by 정혜선 (@Diligent-milk) on CodePen.
스마트인재개발원에서 진행된 수업내용입니다.
'HTML\CSS\JS' 카테고리의 다른 글
| [JS] 자바스크립트 배열 (0) | 2021.06.08 |
|---|---|
| [JS] 자바스크립트 변수선언과 연산자, 형변환, 조건문, 반복문[스마트인재개발원] (0) | 2021.06.08 |
| [HTML/CSS] background 이미지 넣기 (0) | 2021.05.31 |
| [HTML/CSS] float속성 개념과 예시 (0) | 2021.05.31 |
| [HTML/CSS] position속성 개념 및 예시 (0) | 2021.05.31 |