728x90

자바 스크립트에서는 일반적으로 변수를 var로 선언한다.
변수의 의미
- 사전적의미는 "변화를 줄수있는" 또는 "변할 수 있는 수"
- 프로그래밍에서의 의미는 데이터를 담을 수 있는 공간이다.
자바에서 변수는 var, let으로 선언하고 상수는 const로 선언한다.
| 변수 | 재선언 | 재할당 |
| var | 가능 | 가능 |
| let | 불가능 | 가능 |
| const | 불가능 | 불가능 |
변수의 재선언이란
var name = 10; 이렇게 선언하고 또다시
var name = 5; 로 선언하면 재선언이고
변수의 재할당이란
var name = 10;
name = 5; 로 쓰면 재할당이다.
| 자료형 | 설명 |
| number | 정수,실수등 산술연산이 가능한 자료형 |
| string | 문자열로 이루어진 자료형 |
| boolean | 참/거짓으로 표현되는 논리 형태의 자료형 |
| undefined | 값이 할당된 적이 없거나 존재하지 않는 속성일때의 유형 |
| null | 아무런 값을 나타내지 않을 때의 자료형 |
undefined이 헷갈리면 그냥 null과 비슷하다고 생각하고 넘어가자.
| 연산자 | 종류 |
| 산술연산자 | + - * /(나누기) % |
| 증감연산자 | ++ -- |
| 대입연산자 | = += -= *= /= %= |
| 연결연산자 | +(문자열 결합) |
| 비교연산자 | == != ===(타입과값을 같이 비교) !== > >= < <= |
| 논리연산자 | && || ! |
| 조건연산자 | 조건 ? 실행문1 : 실행문2; |
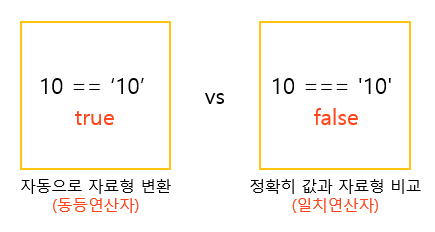
자바 스크립트의 비교연산자와 자바나 파이썬의 비교연산자는 다르다.
자바나 파이썬에서는 == 비교연산자는 타입도 같아야 True라고 뜨지만 자바스크립트에서는
타입이 달라도 True라고 뜬다.
대신에 이러면 불편할때가 있으니 타입도 구분하고 싶을때는 === 비교연산자를 쓴다.

| 연산자 | 종류 |
| parseInt() | 문자열을 정수로 변환 |
| parseFloat() | 문자열을 실수로 변환 |
| Number() | 다른 자료형을 숫자형(정수,실수)으로 변환 |
| .toString() | 숫자를 문자열로 변환 |
Result를 누른후 F12를 눌러서 콘솔창을 확인해주세요!!
See the Pen JS형변환 by 정혜선 (@Diligent-milk) on CodePen.

조건문
실행하면 입력창이 뜨는데 거기에 빨강, 초록, 파랑 중에 하나를 쓰면 입력한 색에따라 출력창의 색이 바뀌는 걸 볼수있다. Result버튼을 눌러야한다.
See the Pen JS조건문 by 정혜선 (@Diligent-milk) on CodePen.


반복문
실행하고 F12를 눌러서 콘솔창을 확인하면 결과가 뜨는걸 볼수있다.
See the Pen JS반복문 by 정혜선 (@Diligent-milk) on CodePen.

스마트인재개발원에서 진행된 수업내용입니다.
728x90
'HTML\CSS\JS' 카테고리의 다른 글
| [JS] 자바스크립트 함수 사용, DOM (0) | 2021.06.10 |
|---|---|
| [JS] 자바스크립트 배열 (0) | 2021.06.08 |
| [JS] JavaScript 기본개념 과 웹페이지에 입력문과 출력문 띄우기 [스마트인재개발원] (0) | 2021.06.08 |
| [HTML/CSS] background 이미지 넣기 (0) | 2021.05.31 |
| [HTML/CSS] float속성 개념과 예시 (0) | 2021.05.31 |